Exercise - Introduction to OpenRoad
Overview
This exercise will allow you to see a completed back-end design flow and get familiar with using the leading open-source back-end tool OpenROAD. It is meant as a first introduction to OpenROAD where we will explore a completed design and learn the GUI elements of OpenROAD. The individual steps of the front-end and back-end design flow are covered in later Exercises.
Student Task
Using OpenROAD
First a warning: OpenROAD is the state-of-the-art open-source backend design tool. As such it contains many features that are not necessary for these exercises. Additionally, many features require you to know or look up commands, there are no GUI options for them (to some extend this is also the case for commercial tools). To get familiar with OpenROAD, let us take a look at a completed design first.
Student Task 1
- Copy the files required for this exercise by using the following command:
/home/efcl_004fs24/ex01/install.sh
- This should create a directory named
ex01_full_chip/. Enter this directory and start OpenROAD:
cd ex01_full_chip/openroad
openroad -gui
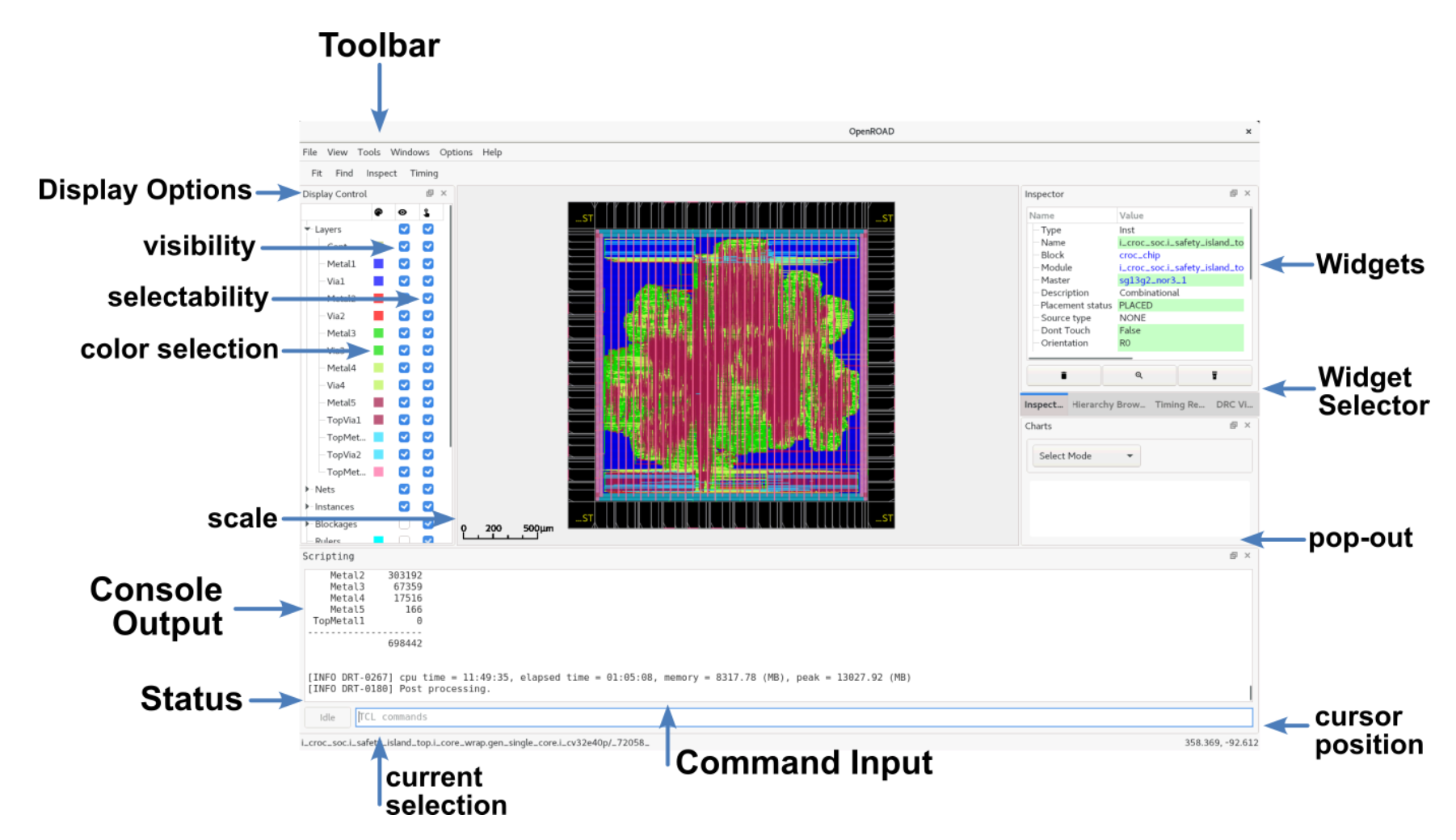
The OpenROAD GUI should appear. The most important part is the Scripting pane at the bottom. Here you can enter commands and it shows you their outputs (the same output is also in the terminal window you started OpenROAD with). You can pop it out or re-arrange it using the symbol with the two windows on the right side of the Scripting pane.
You will be using the console more than you think. Make sure that it remains accessible and visible at all times! If you accidentally close it, you can open it via the toolbar at the top by selecting Windows→Scripting. Similarly if you decide to start OpenROAD without the GUI (without the -gui flag), you can open the GUI using:
gui::show
Note also that while commands are running, the GUI will be frozen. So if you think OpenROAD has crashed, first check the console output and your terminal for activity.
Terminology
Before we start to explore the example design, some notes about the terminology:
- Standard Cell / Cell
- Building block that implements a logic gate (and, or, flip flop, latch, etc.) and will be placed (aligned in rows) in the core area.
- Module
- Is equivalent to the entities in VHDL or modules in Verilog. It contains a level of design hierarchy.
- Instance
- One specific copy of a building block that is part of your design netlist. Identified by a unique instance name, e.g.
i_croc_soc.i_safety_island_top.all_periph_obi_rsp_312__regor_29147_. - Note: Also used for Verilog modules used in your design netlist.
- Macro-cell / Block
- Building block that is typically larger and more complex than the standard cells. This could be a sub-design that has been completed previously or a full-custom block like the RAMs used in this example. Typically placed somewhere in the core area.
- Pad
- Building block that is used to connect the core of the chip to the external world. Placed in the IO region around the core.
- Master
- A building block available from a library, e.g.
RM_IHPSG13_1P_256x48_c2_bm_bist,sg13g2_and2_1,sg13g2_inv_2. Note: Also used for Verilog modules defined in your design netlist'. - Row
- All standard cells have the same height. This allows them to be placed in (horizontal) rows. In back-end terms, a row defines a region where standard cells can be placed.
- ITerm (Instance Terminal)
- A logical connection point (port) of a module or cell, e.g. the inverter
sg13g2_inv_1has two terminals (AandY). - (Inst〉 Pin
- A physical connection point/shape of an instance, i.e. where the router contacts the instance.
- Net
- The logical/signal interconnection between instances.
- Special Net
- All instances need to be connected to power and ground. Technically these connections are also nets, but they are treated differently from regular nets.
Exploring the Design
Now let us restore a completed database. We use a design called Croc you will follow this design through all backend steps in the coming exercises. In the simulation exercise you will see what exactly it contains, for the purposes of this exercise, it is just a some design you were given. If you are a more advanced user, you may want to use our big open-source Linux capable chip called Basilisk instead. Be warned, it is much larger which may lead to slowdowns when using the GUI.
For our flow we use a script to create checkpoints after all major steps. It writes out all relevant files and zips them together. This allows us to trace down issues we encounter in the flow.
The most important files are the following:
- Database
- files ending in
.odbsave OpenRoads database format of the design. It contains the physical design along with the netlist in its internal format. - Netlist
- files ending in
.vare netlists, they are not necessary for reloading a design but they are very convenient to explore what changed compared to the last checkpoint. At any point during this exercise you may want to open the netlist and compare it with what you are seeing in OpenROAD. - Constraints
- files ending in .
sdcare Synopsys Design Constraints. They describe timing limitations the design must meet at any point. Most importantly they contain the definition of all clocks used. After loading the database you may want to load the constraints (read_sdc) in order to restore timing information. - Technology
- Not in the checkpoints are the technology files, these describe the functionality and physical design of all the cells and macros used in the design as well as the geometry of the metal layers used to connect cells together.
You can reload the technology information at any point using the script scripts/init_tech.tcl
Student Task 2
- Select
File→Open DBfrom the menu. The design is stored in OpenROAD’s open-database format, it is stored ascroc.drt.odbinside thesave/croc.drtdirectory.
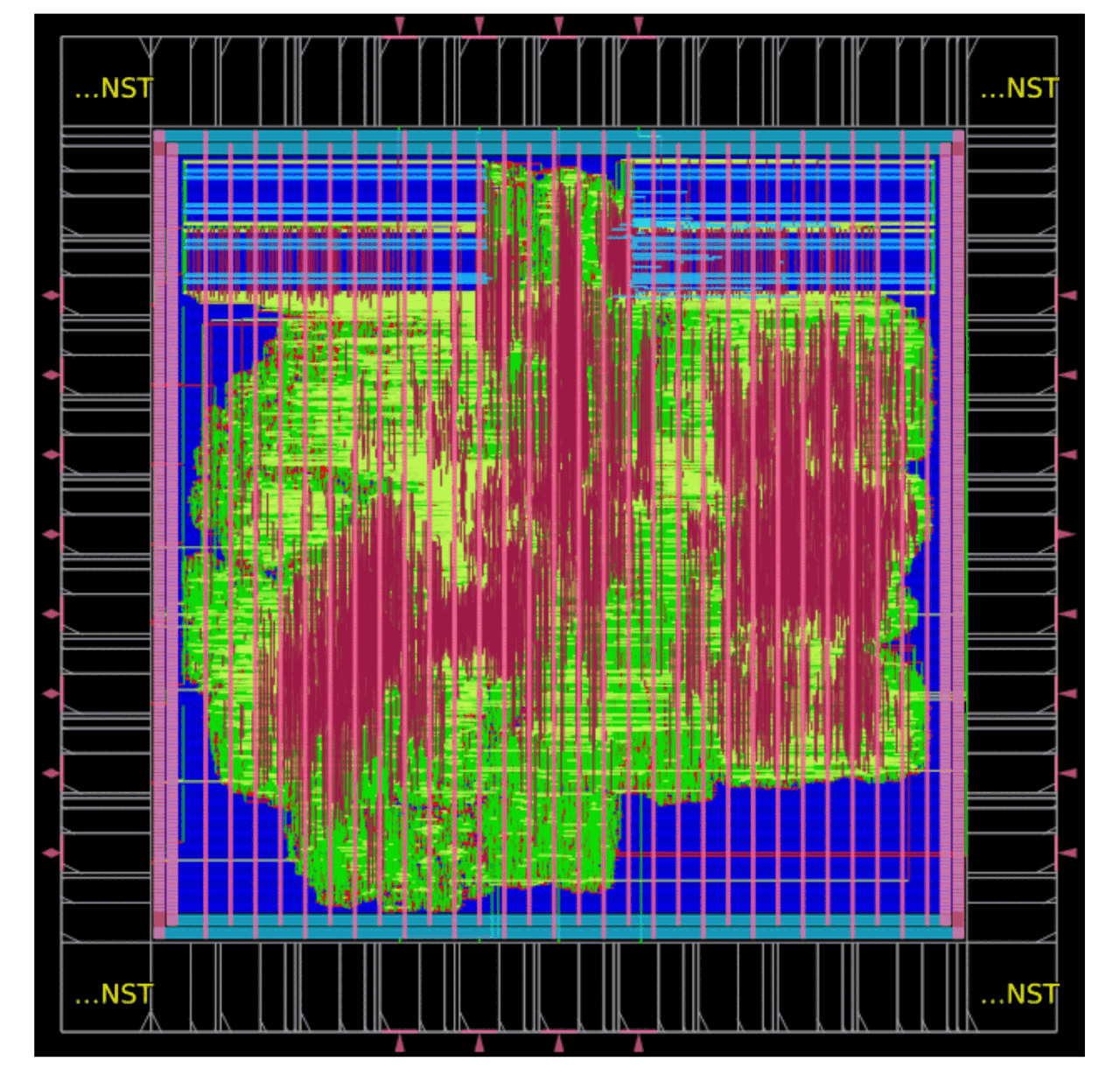
After loading the database you will see a routed chip similar to Figure 2).
You can zoom in by using CTRL+scroll or by drawing a rectangle with right mouse button clicked. If you want to go back to seeing the full chip, either use Fit from the lower toolbar or with the keyboard shortcut F. You may also notice that some letters in the toolbar are underlined (eg V for View), you can press ALT and that letter to open this toolbar menu, then use up and down keys to navigate the dropdown.
Pan by pushing middle mouse button and moving the cursor, by using scroll (up and down), using SHIFT+scroll (up an down by one screen height) and using middle mouse button while moving left/right.
There is also a right mouse menu with some options, most importantly the Clear submenu where you can clear highlights, selected objects or the rulers currently displayed. can remove all the rulers by pressing SHIFT-K. To see (or change) keyboard shortcuts go to the menu Design →Preferences....
Student Task 3
- To get a better impression of the size, let us try to measure the chip dimensions. First we will have to select the
rulertool from the toolbar inTools→Ruleror by using its keyboard shortcut K. The units are in micrometers. How long are the sides of the chip? - When you look at the chip, you realize that the area used for the pads/IO-cells is not very small. The area in the center is called core area, and in between the core area and the pad ring is a set of power wires called the core power ring. How many percent larger would the core area (with power ring) be if there were no pads?
- There are four identical SRAM blocks placed in this design. What is the area of such a RAM module? In this example, the RAM holds 256 words of 48 bits each. What is the bit density in this technology, in other words how many bits can you store per mm²?
Display Controls
The design we have loaded, is already routed and you can see a jungle of wires on the metal layers. You will need to zoom in really close to differentiate individual connections. A modern IC manufacturing technology provides several metal layers for routing, the technology we use for semester projects has 5 regular layers (M1-M5) and two Top-Metal layers (TM1, TM2) which are significantly thicker). Each metal layer is separated by an insulating layer. In this way separate signals can be carried on different metal layers. To move a signal from one metal layer to another a special connection named ’via’ is used. Each via connects two adjacent metal layers. In this technology multiple vias can also be stacked (placed on top of each other), so that it is possible to move from the top most metal (TopMetal2) to the bottom most metal layer (Metal1) at one point1.
There are several colored squares in Display Control on the left hand side of the GUI. Each square shows the color of an object category in the design. The object category is written on the left side of the colored square. On the right side of the squares you can see two check boxes. The first check box is used to toggle the visibility of an object category. Let us take the object category ’Nets’. This category contains the various type of connections (power (Power for Vdd and Ground for Vss), clock and data/signals). Click on the first check box of Signal so that the box is not selected. You will see all data interconnections disappear. Only the clock tree and the power distribution remains. Turn off visibility for Power and Ground as well, you can now see the placed standard cells in light-gray with the clock tree on top. The second box determines whether or not you will be able to select objects belonging to that category. Remember that you can only select objects that are visible. I recommend you turn off selectability for Power and Ground, it is very easy to accidentally click on them and select this very large net (turning off Metal1 also helps a lot with this and is a good alternative).
We will not explain all object categories (you can explore it yourself) but we highlight the most important ones. The category ’Instances’ will control all instances (Cells, Pads, Macros,. . . ) in your design, and ’Misc/Instances’ controls various parts of how instances are shown. ’Misc/Highlight selected’ controls highlighted objects and ’Heat Maps’ contains various different overlays.
Student Task 4
- There are 5+2 metal layers in this process. Typically, each metal layer is used predominantly in one direction (either horizontal or vertical). For the metal layers 2 to 5, find out in which direction it is running.
- You will need the section
Layersin the layer control area on the right to switch the physical layers on and off. - When looking at the individual metal layers, do you notice any exceptions in the direction of the wiring? Why or why not?
- Follow the power connections of the SRAM. On which metal layer is the connection, where does it connect to?
- Hint: You can switch off the visibility of the majority of connections (
Nets) to see only power and ground. Additionally, you can hide all instances except Macros (Instances/Macros) You might also want to toggle the pins of the RAM block (Misc/Instances/Pins).
- Switch on a single metal layer in vertical direction, e.g.
M3. You should notice a very distinctive, regular pattern all across the chip (you need to make allNetsvisible again if you have switched it off before). You probably have noticed that the main power distribution grid is on layersTM1andTM2with very wide tracks onTM2. Yet it clearly also seems to influence the routing on other metal layers. Can you explain this?
Overlays
OpenROAD has various different overlays you can activate. Each is designed to give you further insight insight in to your design. The first one we will look at is the Module view. It shows you where certain blocks of your design are placed. Typically each module in your RTL and then the netlist performs a certain subtask. This means the logic in these modules is closely related to each other, in the chip this often means they form large blobs (commonly called amoeba) of standard cells. This is exactly what the Module view shows you.
Student Task 5
Continuing from before, besides the vertical pattern, it seems that there are clear borders between different clusters of routing.
If you turn on Metal5 you can also see that its only used in certain locations. To analyze the source of this, in the Widget view select Hierachy Browsers on the right of the main window. Then click on Module view is no enabled, to enable this view (you can also find it under Misc/Module view).
You can select and de-select each module or change their colors. Zoom in to various areas and toggle Misc/Module view on and off.
Can you now explain these clear borders in the routing layers? ie routing is divided into blocks, why?
Related to the exploration of wiring is the concept of ’routing congestion’. Same as on the street, congestion is bad especially if it crosses a certain threshold and becomes too big to handle. Routing congestion tells us how many vertical and horizontal routing resources are used in some area. You can display the associated heat map by selecting ’Heat Maps/Routing Congestion’. But first, I recommend you turn off visibility of Power and Ground nets to get a cleaner overlay. To make it a bit easier to read, we can also change the heat map settings under Tools→ Heat maps→ Routing Congestion.
We recommend you turn on Show numbers (displays the percentage in each grid-cell when zoomed in) and Show legend. Play with the Minimum and Maximum until you find values that give you a nice picture.
Note: You probably want to make sure Misc/Module view is turned off, otherwise the color will bleed through to the overlay.
Student Task 6
- Compare the heat map with the routing on Metal5, do you notice something?
- OpenROAD also has a congestion estimation algorithm called
RUDY. Turn on its heat map instead and compare the two, do they match?
Instance Inspector & Search
Using the Hierarchy Browser, the Inspector (also a widget) and the Find function (top-left or CTRL+F) you can browse through the logical hierarchy of the design, highlight and select instances and nets. To find objects using the search command it is also possible to use wild cards (* and ?: the * matches any number of characters, a ? can be used to match exactly one character. ).
However, often you need to do more than just find instances, instead you need to be able to see their connectivity to the next few components. We examine one option to do so with the next task.
Student Task 7
We start at an SRAM, click on one and it will populate the Inspector widget on the right. Everything blue in the inspector will change the selection to this object.
- Click/hover on the
Mastercell, this should select all SRAMs - Click on any instance in the selection shown in the Inspector, we are back at just one SRAM.
- Expand ’ITerms’, this shows you all SRAM pins (left) and the connected net (right)
- Click on one of the nets connected to a data pin. The net is now selected (shown in yellow).
- At the bottom of the Inspector you have various button, hovering over them tells you what they can do. Explore their functionality.
- How can you zoom in to the net?
- How can you add it to a highlight group? – How can you show only this net?
- Navigate to a pin of some instance (select some instance and navigate to the correct ITerm, or display the Pins of instances, zoom-in and click directly on a pin)
- Display all connections to/from this pin using the button of the Inspector. Using this newly acquired knowledge, try to figure out why two SRAMs are always placed on-top of each other.
- Hint: Explore the connectivity of the data-pins into the SRAM and the cells driving them.
- Somewhere in the design is a cell called
something-something-i_clkgate, find it and figure out in which module it is
Clock Tree
Another important part of any design are the clocks. They are designed in a special way to make sure all the flip-flops receive the clocks at the same time. In particular they are implemented using tree structures, hence the name Clock-Tree. OpenROAD can give us various views of the clock-tree but first we need to actually tell it where our clocks are. For this we need to load constraints file where we define the clocks (among other things). However, before we can do so we should first reload the technology files to make sure everything is present and configured properly.
Student Task 8
- Load the technology data using (this may give some ’already exists’ errors, ignore them)
- Now load the constraints for this design
- Finally, open the Clock Tree Viewer widget and click on Update
You should now be looking at a schematic view of the clock tree(s) in the widget as well as having the clock tree highlighted on the chip. The highlighted nets are divided into two colors, they always correspond to the left and right branch shown in the schematic view.
Student Task 9
Navigate to different buffers in the schematic view and click on them, what is shown in the chip view?
- Try to find
i_clkgateagain in the schematic view and select the branch of the clock-tree it is gating.
Further Help
These exercises will only explain the basic functionality of OpenROAD, for additional help please use the Help function in the toolbar. It will lead you to the OpenROAD documentation, where you can find additional information.
Newer versions of OpenROAD also have a man command to show you helpful information about commands. The OpenROAD version we are using does not yet have this functionality so you will have to use the online documentation instead. Note that each ???
A Last Note
Back-end design is an iterative process. The decisions you will make at the beginning of back-end design may have a profound impact on the outcome. However, you will not always be able to predict this. You will have to complete individual stages of back-end design (floorplaning, placement, routing etc) and then assess the quality of the result. If you are not satisfied with this result you will have to repeat the stage or even the entire process. This is normal, be prepared for it. Notice that each time you repeat a certain stage, you will gain more experience and will be able to work faster.
You are done with this Exercise.
Discuss your experience with assistants and collegues or continue to explore OpenROAD and the provided design on your own.
The VLSI pages are part of the open source VLSI design course offered by the Integrated Systems Laboratory of ETH Zürich, by Luca Benini and Frank K. Gürkaynak. See full list of contributors.